Create Frames Using Tweening
The term tweening is derived from “inbetweening,” the traditional animation term used to describe thisprocess. Tweening significantlyreduces the time required to create animation effects such as fadingin or fading out, or moving an element across a frame. You can edittweened frames individually after you create them.
Youuse the Tween command to automatically add or modify a series offrames between two existing framesvarying the layer properties evenly between the newframes to create the appearance of movement. For example, if youwant to fade out a layer, set the opacity of the layer in the startingframe to 100%; then set the opacity of the same layer in the endingframe to 0%. When you tween between the two frames, the opacityof the layer is reduced evenly across the new frames.
If you select a single frame, you choosewhether to tween the frame with the previous frame or the next frame.
If you select two contiguous frames, new framesare added between the frames.
If you select more than two frames, existing framesbetween the first and last selected frames are altered by the tweeningoperation.
If you select the first and last frames in an animation,these frames are treated as contiguous, and tweened frames are;addedafter the last frame.
Making A Gif From Still Images
Go to File > Scripts > Load Files into Stack and select the Browse button in the Load Layers window that comes up. This brings up the Finder/Explorer window where you can browse for your files and select all of the ones you need. When youre finished, click Open and then OK in the next window. The files will be imported into a separate document, from which you can select all layers and drag them into your working document.
Anime Background Tutorial By Risachantag
This is a tutorial for drawing and colouring anime/fantasy backgrounds on Photoshop; it would also apply to Painter and Paintshop Pro. I wouldnt recommend it to beginners, although I imagine anyone could learn something from it. Having a drawing tablet is recommended.
^_^ Hope you guys find it useful! I put a lot of time and work into it. Any comments/suggestions are very much appreciated.
Also Check: How Many Seasons Are In Food Wars Anime
Set Up The Dimensions And Resolution Of Your Photoshop Document
Set up your document ahead of time. Even if your only ambition is to create a shareable GIF for your friends on social media, letting the size of your photos or video dictate the size of your document might make the file larger than you need it to be, which translates into a poor quality GIF. In general, somewhere in the region of 600px-800px is fine for a square image.
How To Create An Animated Text Effect Photoshop Action

In this tutorial, we will create a VHS-style 3D Photoshop effect for text layers using smart filters, gradient fills, and video overlays.
You can find plenty of Photoshop text actions on;GraphicRiver, and if you want to create this;3D text effect in just a few simple clicks, then;check my Animated VHS Text Effect Action created the same way.
Recommended Reading: Would You Rather Anime Style
How To Create Frame Animations
Frame Animations are pretty easy to work with. When you first create a Frame Animation, it will start with just a single frame that contains everything visible in your Photoshop project.
If you create a second frame, it will also contain everything visible in the project. But each frame can then be changed and edited independently.
Say, for example, you have a line of text that says I LOVE PHLEARN as the first frame in your timeline. You then create a second frame and then flip that text upside down. When you play the animation, youll see the text first, then see it flip upside-down, and then back again.
Here you can see a 2-frame animation where each letter is just slightly rotated. Its easy to do and creates an effective animation!
And theres no limit to the number of frames you can make! By combining multiple frames with simple changes to an image, you can create fun and easy animations that are perfect for websites, ads, or for video title cards. You can also set the duration of each frame within Photoshop, which gives you even more control over the speed and feel of your animations.
How To Cartoon Yourself In Photoshop
With Photoshop, you can transform your photos with a whole host of artistic photo effects. In fact, you can even use Photoshop to create cartoon images from your pictures. Do you want to make a cartoon out of your photo? Cartoon effects can come in handy for special events and projects. And cartoon portraits can actually make great social media profile pictures to help you build your personal brand!
In this article, we will show you how to cartoon yourself in Photoshop. But first, make sure you have Photoshop downloaded on your device.
If you dont have it yet, you can;get Photoshop from Adobes site here.
Once youve downloaded Photoshop, youre ready to go! Lets look at a couple of things before we begin the tutorial, including:
- Types of Cartoon Effects in Photoshop
- Easiest Ways to Cartoon Yourself in Photoshop
- Steps to Cartooning Yourself in Photoshop
- Best Tutorials for Cartooning Yourself in Photoshop
Also Check: What Was The First Anime Ever Made
Save And Export Your Gif
Satisfied with your GIF? Save it to use online by going to the top navigation bar and clicking File;>Export>;Save for Web …
Next, choose the type of GIF file you’d like to save it as under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to prevent color banding.;If your image employs a lot of solid colors, you may opt for no dither.;
The number next to the GIF file determines how large the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,;a higher dithering percentage translates to the;appearance of more colors and detail — but;it increases the file size.;
Click Save at the bottom to save the file to your computer. Now;you’re ready to upload this GIF to use in your marketing!;
Upload the GIF file into any place online that you’d put an image, and it should play seamlessly. Here’s what the final product;might look like:
Duplicate Frames To Create Your Animation
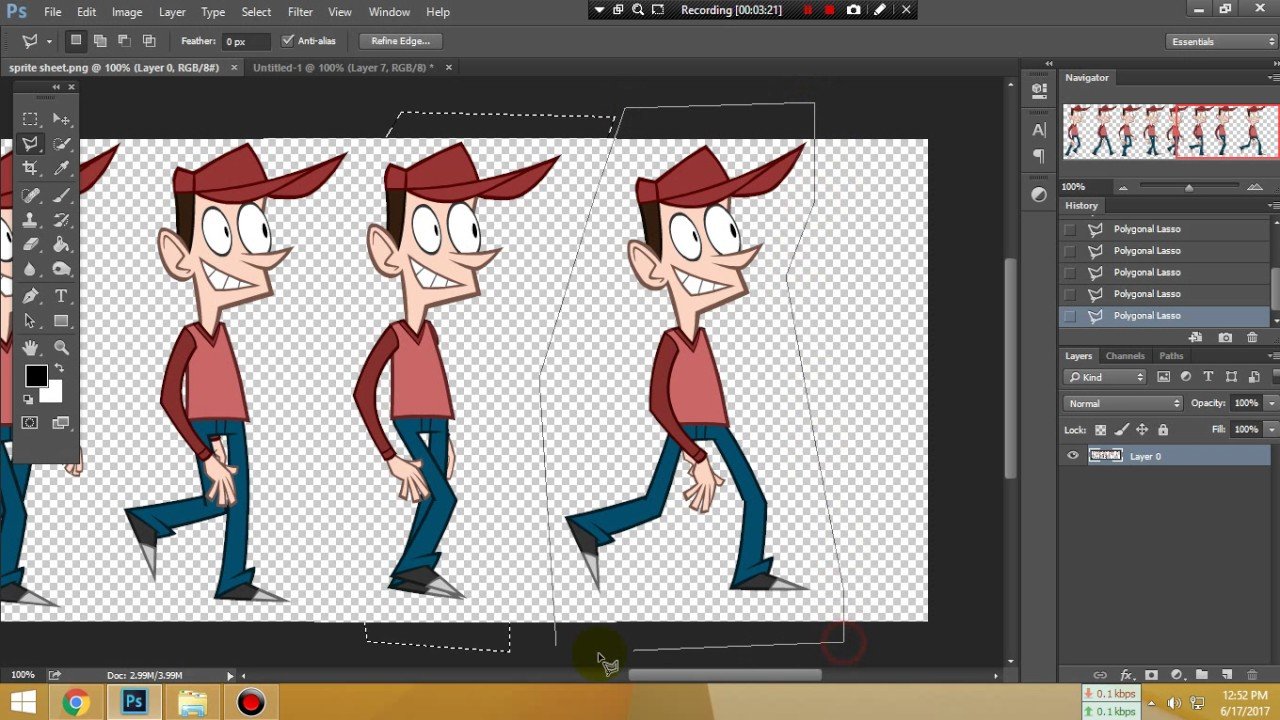
If you have not set up the still images ahead of time or need to adjust parts of the animation you created in Step 4, you can create the animation manually frame by frame . To do this, duplicate the last frame in the timeline , make the changes you need to make on your image, and repeat.
For example, my animation is a pair of sunglasses sliding down over the subjects eyes. To do this, I duplicated the frame, moved the sunglasses down a few pixels , and repeated this process until I had about fifteen frames and the sunglasses were where I wanted them, resulting in smooth downward glide animation.
Recommended Reading: How To Draw Anime Dress
How To Draw Anime: 50+ Free Step
If you love anime & manga then of course youd wanna draw it.
Narutos storyline was terrific; One Piece has incredible fight scenes and Studio Ghibli tugs at your heartstrings harder than Hollywoods The Notebook.
Dont get confused by the terminology though.
Simply put, manga is the comic book and anime is the actual animated content. For artists looking to learn the style there is no major difference.
Manga characters have very unique features unlike any other cartoon.
The eyes and head are enlarged, the facial features are simplified, and the backgrounds are often highly detailed. If youve watched enough anime or read enough manga the style should be ingrained into your memory.
In the past we covered a series of tutorials on chibi drawing but this comprehensive list of videos will teach you how to draw in the manga art style from beginning to endeven if you have zero drawing experience.
To get the most out of each video I suggest watching it through once and then going back to the start and drawing along.
When it comes to drawing practice really does make perfect. So bookmark this page because you are going to need it later! It takes anywhere from a few days to a few years to master the anime art style so just keep practicing and never give up!
Add Frames To An Animation
Adding frames is the first step in creating an animation. If you have an image open, the Timeline panel displays the image as the first frame in a new animation. Each;frame you add starts as a duplicate of the preceding frame. You then make changes to the frame using the Layers panel.
Make sure the Timeline panel is in frame animation mode.
Read Also: How To Not Summon A Demon Lord Anime
Going Further About Anime Tutorials
Anime style drawings are increasingly popular as Japanese manga and anime. The style is both beautiful and fairly simple to learn, with a lot of room for creativity and personal touches, making it a favorite for both young and old.
The steps of learning how to draw anime are fairly simple. As with all styles of drawing, start with simple shapes like circles, squares, and rectangles. As you will see as you sue this guide, anime characters are composed of lines, circles, and squares.
Remember, practice will help you perfect your anime drawing technique. This guide will help you get started to begin creating easy anime drawings, but only repetition will allow you to master the style.
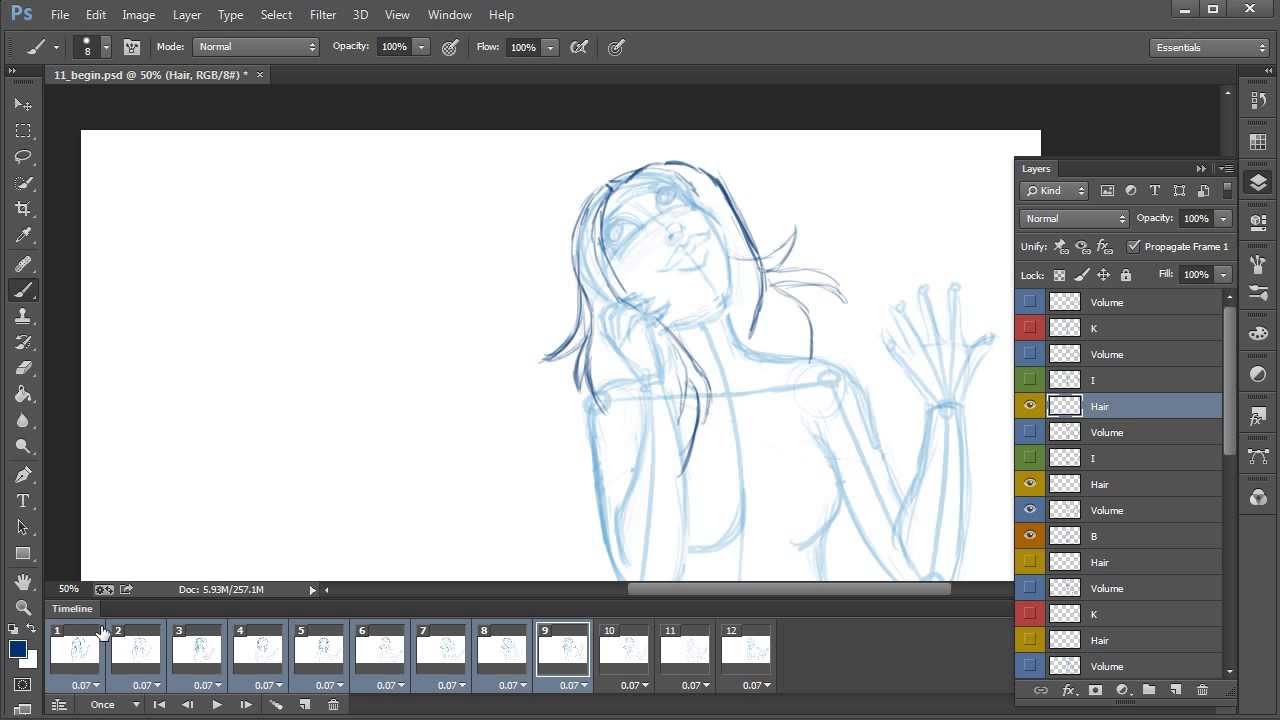
Add A New Layer For Each New Frame

TheCreate New Layer For Each New Frame command automatically adds anew layer visible in the new frame but hidden in other frames. Thisoption saves time when you are creating an animation that requiresyou to add a new visual element to each frame.
Choose Create New Layer For Each New Frame from the Timeline panel menu.
A check mark indicates that the option is turned on.
You May Like: What Is The Number One Anime
Animating In Photoshop Simple Animation
If you want to have something simple then the workflow is:
- Create a document
- Add the timeline panel
- Create a new layer. Thats where your content will be. You can draw something here. Keep in mind, that you cant animate background layers. If you want to have a background create a normal layer. You can also add a video layer to add some video content
- Add some content draw something, add a shape, etc.
- Now you need to move the time indicator to the necessary frame to set the first keyframe
- Change the keyframing property of a frame. You need to check the layer panel and click on the little triangle next to the layer name. Then you need to click the stopwatch to set the keyframe . You set this property for several frames at once
- Move the time indicator to the necessary time or frame
- Change the necessary layer property. You can change position, opacity, mask position or even vector mask . The new keyframe is added automatically
Thats how simple animating in Photoshop is. You can also add new frames, keyframes, and layers to get something complex. The idea is simple. A keyframe stores various properties. When you have two of them, the software will automatically change the marked properties over time between two keyframes. For example, if you mark the opacity property and you set it to 0% in the first frame. Then you go to the 10th frame and set the opacity to 100% – Photoshop will automatically create a nice appearing effect.
Draw Simple Manga Feet
Anatomy is any manga artists bread and butter.
This comprehensive tutorial distills the complicated anatomy of a foot and teaches you simple construction techniques to keep your drawings accurate.
Practice makes perfect so follow along in your sketchbook and take down any important details that jump out. You could even do this digitally and follow along with the video in another window.
Read Also: How To Get The Anime Look
Corel Painter Anime Tutorial Part 1
Drawing is complicated but its only the first step in learning.
The other is understanding how to translate ideas, fill in color, and work with software if youre going digital.
In this video youll learn to create a full-color anime scene in Corel Painter. Over a time-lapse the artist talks you through his process, revealing how he paints backgrounds and introduces shading into his artwork.
Although the final image is complicated, this tutorial is packed well and spread out over two parts. By the end you should have a basic idea of how to use color when painting anime-style art.
Embedding Animations In Smart Objects
As I mentioned, smart objects can consist of any type of layers including layers that already contain keyframed animation. A smart objects ability to hold animated layers makes it even easier to create complicated movements, such as the one below. Lets explore how this is done.
A bouncing dot animation created with multiple sets of keyframes.
In the scene below, I have already set up a simple animation of a yellow dot rotating on a blue background.
Step 1: A yellow dot rotating on the canvas.
Next, Ill go to the Layers panel, right-click the Dot layer, and select Convert to Smart Object.
Now that this is a new smart object layer, we can add a new set of keyframes to it. In the scene below, Ive added a set of keyframes to animate the smart object up and down. When the animation is played back, we can see both sets of keyframes at work, creating a bouncing effect.
Step 3: New keyframes create a bouncing effect.
Lets take this a little further. Convert this smart object layer into another smart object. This will give us a brand new smart object to edit. Next, well add a transformation to this smart object. Go to Edit Free Transform, and adjust the handles so that the smart object appears in perspective.
Now, when you play back the animation, it will animate within the distorted smart object.
Animation plays within the transformation.
Also Check: How To Draw Anime For Beginners Step By Step
Lets Paint: Anime Evening Scene
This video is a silent time-lapse where the artist reveals their brushes, color techniques, and general blocking out strategies to paint a background.
Anime backgrounds are very technical so this can be a huge benefit to anyone just getting into this style.
Learn how to integrate clouds into a dusk-type setting and discover a quick yet effective way to paint the silhouette of trees.
Select Multiple Animation Frames
In the Timeline panel, do one of the following:
To select contiguous multiple frames, Shift-clicka second frame. The second frame and all frames between the firstand second are added to the selection.
To select discontiguous multiple frames, Ctrlclick or Command-click additional frames toadd those frames to the selection.
To select all frames, choose Select All Framesfrom the panel menu.
To deselect a frame in a multiframe selection, Ctrl-click or Command-click that frame.
Also Check: How To Draw Female Anime Face
Simple Manga Female Body
You can build on your knowledge of proportions all day long.
But when tackling difficult concepts like foreshortening you should take a step back and focus on the fundamentals.
This tutorial is a perfect refresher on the proportions of the human body and how to draw using clear measurements.
As you follow along you can even take it a step further by adding clothes and coloring with Copic Markers.
Set The Delay Time Of Each Frame

You can find the delay timer at the bottom of each frame .
You can set the duration of individual frames or multiple frames at once by selecting all of the frames you need and using the dropdown menu for one of them.
Tip: Many frames with short delays is the key to smooth animations whereas few frames with long delays creates a jerky, stop-motion effect.
Also Check: Is Mystic Messenger An Anime
Move & Transform For Simple Animations
The Move and Transform Tools should be your go-tos for creating basic animations. You can scale objects, rotate objects, or move objects across the canvas for different effects. In our example, we added a slight rotation to each letter across several frames, added slight rotation to the star icons across several frames, and moved the rocket icon bit-by-bit across the frames, making it look like its flying across the corner of the canvas.
These tools make it easy to create animations using basic elements like text, shapes, and icons. It helps to be able to adjust each element individually, so youll want to make sure each piece is on its own Layer.
In our example, we had an image of letter tiles. So we had to cut out the tiles from their background.
And then place each individual letter on its own Layer. This allowed us to adjust each element individually to create a more stylized animation.
This might require you to cut some things out of their background or Duplicate a Layer multiple times, but its relatively easy to do and will make the final animation that much more dynamic. If you need to learn how to cut things out and remove backgrounds in Photoshop, check out our PRO course, How to Change & Remove Backgrounds in Photoshop